|
Publishing / FTX / User Guide / all | |
| The basics of page building
Special formatting
LEGO-related features LUGNET-related features Advanced topics More information All of the pages in this FTX User Guide are themselves FTX documents. Basic page building Before you begin
Starting a new page Once you’re a LUGNET Member and are signed in, starting a new page on LUGNET is easy:
Well, almost. There are some page location restrictions: your pages must have URLs which include your Member ID, and they should conform to existing divisons of the LUGNET website. Let’s start with a very simple example. Open the following location in your web browser, replacing 1234 with your own Member ID number): http://www.lugnet.com/~1234/You should see a page with the text “This page is empty” and a button labeled “Start This Page.” (If you don’t see the button, make sure that you are properly signed in and that you have typed your LUGNET Member ID correctly in the page’s location. Now click the Start This Page button. A screen with an editing box will appear. Typing in your page For the most part, whatever you type into the editing box is what will appear on your page. For example:
Previewing your page When editing pages on LUGNET, you always have the option to “preview” your changes before committing to them. Below the editing box, notice the three buttons labeled Preview, Save, and Cancel. Click the Preview button. A formatted version of your content will appear, below which will be a new editing box. Feel free to make further changes, then click Preview again. Continue this process until you’re satisfied and ready to save your page. Saving your page Once your page is saved to the server, other people can view your page, but only you can make changes to it. Click the Save button which appears below the editing box. (You may need to scroll your web browser window downward if you have created a very tall page.) Now your formatted page appears, with the addition of an Edit This Page button for future changes. As the owner of this page, only you will see this button. Editing your page Any time you visit your own pages, you can change them (assuming of course that you’re signed in). Alterations are as simple as clicking a button, typing your changes, and clicking another button. To begin editing, click the Edit This Page button at the bottom of the page. A familiar editing box will appear. There, make whatever changes you wish. Click Preview to see the effects of your changes or Save to commit your changes. Alternatively, you could click Cancel to abandon your changes and redisplay the most recently saved version of your page. Back up to User Guide contents Naming your pages Let’s assume your LUGNET Member ID number is 1234. When you publish pages, how do you know where your pages should “live” on LUGNET? How do you choose their URLs or web addresses? The URLs of your pages can be short and simple, for example: http://www.lugnet.com/~1234/or long and complex: http://www.lugnet.com/org/us/nelug/~1234/meeting/2000-05-25/notesBut how do you know exactly what is most appropriate? Below is a general framework for LUGNET Member page URLs -- this should help you to recognize proper form: http://www.lugnet.com/category/~yourid/subdir/pagenamewhere:
Examples To get a better sense for possibilities, please study these examples (which also use the Member ID# 1234): http://www.lugnet.com/~1234/ http://www.lugnet.com/~1234/AboutMe http://www.lugnet.com/~1234/Ideas/ http://www.lugnet.com/~1234/Ideas/Modular/LandingGear http://www.lugnet.com/faq/~1234/acronyms http://www.lugnet.com/robotics/tele/~1234/webcam/code http://www.lugnet.com/castle/org/cw/~1234/ http://www.lugnet.com/cad/mlcad/~1234/HowTo/Install http://www.lugnet.com/loc/us/ma/bos/~1234/map http://www.lugnet.com/org/us/nelug/~1234/meeting/2000-05-25/ http://www.lugnet.com/org/us/nelug/~1234/meeting/2000-05-25/notesYou may be wondering, “Where’s the index.html?” Internally, page URLs ending in / are stored as index.ftx files; any page URLs ending in /foo would be stored as foo.ftx files. Thus, the following two URLs represent the same page: http://www.lugnet.com/~1234/Ideas/index (internally /~1234/index.ftx) http://www.lugnet.com/~1234/Ideas/ (internally /~1234/index.ftx)while these two URLs represent different pages: http://www.lugnet.com/~1234/Ideas/ (internally /~1234/Ideas/index.ftx) http://www.lugnet.com/~1234/Ideas (internally /~1234/Ideas.ftx) Page and directory names The following characters are allowed in your page and directory names:
Calendar dates When writing calendar dates in directory or page names, always use a fixed-size international numeric format with the largest unit first so that a regular alphabetic sort will put the names into proper chronological order. For example:
Back to the main User Guide page Text features Beyond writing simple paragraphs of text, you can refine certain text characteristics by inserting special characters. This is part of what we refer to as FTX code. Boldface and italics Curly braces { } make italics and square brackets [ ] make boldface. The two can even be combined if necessary. You write...
You get... This is italics and this is boldface and this is both. If you wanted to show an actual curly brace or square bracket character, you could do so by putting a “backtick” (reverse singe quote) ` in front of it, like this: You write...
You get... I can write boldface and brackets [ ]. I can write italics and curly braces { }. Underlining Underlined text should be used very sparingly because it can visually be confused with hyperlinks. Still, it may be necessary for things like acronym expansions or technical bibliographies. Underlining is turned on by inserting an underscore character and turned off again by a second. For example: You write...
You get... Every other word in this sentence is underlined. Every other word pair in this silly sentence is underlined. Underlining is most helpful when applied to single-characters or very short runs of characters, for example in the expansion of abbreviations or acronyms: You write...
You get... NELUG is the New England LEGO Users Group. As with curly braces and square brackets, if you wanted to show an actual underscore character, simply prefix it with the ` character. Hyperlinks Including hyperlinks in your pages is as easy as enclosing URLs in angle brackets. Linking to other websites To make hyperlinks to pages on other websites (that is, other than pages on www.lugnet.com), enclose the complete URL (including the http:// part) in angle brackets, for example: You write...
You get... Visit http://www.lego.com/ for more information. If you want to use a link label, include it just after the URL, but before the closing angle bracket, for example: You write...
You get... Visit The Official LEGO World Wide Web Site for more information. Linking to pages or resources on LUGNET When linking to your own pages on LUGNET (or other members’ pages), simply enclose page URLs in angle brackets, for example:
or
As in HTML, write URLs relative to the page or directory in which they reside. For example:
If you don’t see a way to shorten a URL, don’t worry; the longer version will always work fine. Linking to E-mail addresses To make an e-mail address link, prefix it with mailto:, enclose this in angle brackets, and add your link text. For example: You write...
You get... Please let me know what you think! Images Including images in your pages is very similar to including links to other pages. Assuming the image is one of your own or one you have permission to link to, simply enclose its URL in double angle brackets, for example: You write...
You get... 
Note: LUGNET automatically looks up the width and height (in pixels) of your image. Also be aware that border lines will not appear around your images. Images as links You may want to make your image “clickable.” That is, when a visitor clicks on your image, it results in the display of new content such as a larger view of your picture, or perhaps another page. To make a linked image, write the destination URL (the “target”) between the first and second opening angle brackets, for example: You write...
You get... 
Note: If such links become illegibly long, you can split them at a whitespace character, as shown above. Adding alternate text Some web browsers can display text labels in place of images they are unable to show. These labels are sometimes referred to as “alt tags” and may also show up in a little box above your cursor as it passes over an image. To include alternate text with your image, type the text inside the angle brackets, after the image URL, for example: You write...
You get... 
Adding alternate text to linked images is similar: You write...
You get... 
About the notation: Some logic for the curious If you are familiar with HTML, this double angle bracket notation may seem a bit odd. Let’s back up for a moment and revisit links. If you look at their general form in FTX, you’ll see a pattern of text: <url label> The URL is a target destination. If present, a label will be displayed (typically underlined text in blue or purple) in place of the actual URL. Applying this to an image on the page, the same holds true: <url <image>> Now, if you wanted to show an image with no target URL, you would simply omit that portion, leaving you with this: <<image>> And if you wanted to show alternate text, you would use this: <<image label>> So, the FTX notation is actually quite consistent: In each case, an opening angle bracket is followed by a URL, which is optionally followed by an indication of what to display, followed finally by a closing angle bracket. Section headlines To make a bold section header, isolate the text and underline it with equal signs (=). Be sure it’s followed by a blank line, for example: You write...
You get... This is a large section headline etc. etc. etc. To make a lesser header, type it on its own line, followed by a line of dashes (-), for example: You write...
You get... This is a medium section headline etc. etc. etc. To make a minor section header, type it as its own paragraph, with a blank line both above and below it. Then invoke boldface, for example: You write...
You get... This is a minor section etc. etc. etc. Horizontal rules To make a horizontal rule (a full-width thin line) on your page, simply type a line of -’s as its own paragraph. For example: You write...
You get... last line of the previous paragraph first line of the next paragraph Including special characters In FTX, as in a word processor, many non-ASCII characters like ñ, ß, ™, ®, ©, §, and ½ can be input directly. You may need the assistance of a “key caps” or “character map” tool to locate and paste these characters, but if you can see them in your editing box, you can make them part of your pages. In Microsoft Windows®, for example, you can use the Alt key and the 10-key pad to enter these symbols directly. (Hold down the Alt key while typing the character’s four-digit code on the 10-key pad, then let up the Alt key.) A few examples are shown below.
A complete character table appears on the FTX quick reference card. Line breaks Manual line breaks In FTX, multiple lines in a paragraph are normally adjoined as if they had been written on a single line. When a paragraph is sent to a web browser, the web browser decides where to break the paragraph back into lines based on the width of the available area. If you ever need to break a line at a specific point, the FTX line-break character is: ¬It is at position #172 in the standard ISO-8859-1 character set. In Microsoft Windows®, you can input this character by typing 0172 on the 10-key pad while holding down the Alt key. You may also be able to paste it from a “key caps” or “character map” program. Here is an example: You write...
You get... Ingredients: 2 slices bread 1 tbsp. peanut butter 1 tbsp. grape jelly Preparation: Apply peanut butter to first bread slice Apply jelly to second bread slice Align bread slices, sticky sides facing Press gently, until secure Automatic line breaks If you want to write a large block preformatted text, you can begin each line with a colon (:) followed by a space, for example: You write...
You get... 1 (one) 32-oz. jar Claussen® Halves 2-3 Habenero peppers, sliced 3-4 Serrano peppers, sliced 2-3 Jalapeño peppers, sliced 12 cloves garlic, pressed or finely chopped 1 tbsp. crushed red pepper flakes If you want to write a large block of text in italics, you can begin each line with a semicolon (;) followed by a space, for example: You write...
You get... A young builder from west Tennessee Declared, “Bricks are too chunky for me!” He picked up a plate And began to create A great landscape divided by three. Individual line indentations are maintained when using these modes, as shown in the example above. Lists Bullet lists Asterisks * in column 1 (followed by a space) make paragraphs into bullet lists: You write...
You get...
Numbered lists Plus-signs + in column 1 (followed by a space) make paragraphs into upward-counting lists: You write...
You get...
Minus-signs - in column 1 (followed by a space) make paragraphs into downward-counting lists: You write...
You get...
Definition lists Equal-signs = in column 1 (followed by a space) make paragraphs into definition lists. Alternate your items between terms and defintions and use hanging indentation for long lines, for example: You write...
You get...
Simple tables The Basics Tables of information or images can be included on your page by using the following method: A tilde (~) character followed by a space at the beginning of a new line indicates a column of data. A paragraph break signals a new row. For example: You write...
You get...
Notice the use of bolding brackets in the column heads. Including images Including images in tables is easy once you know how to write image URLs. For example, here is a simple table illustrating three classes of LEGO® building elements: You write...
You get...
Optional Features Special formatting characters can be used after the ~ to specify vertical or horizontal table-cell alignment:
The default alignment (if none is specified explicitly) is ~<-, which means “align content of columns to the left and center content of rows vertically.” The most common override is ~^, which means “align content of columns to the left and align content of rows to the top.” Nested tables (that is, tables within tables) are not supported. Below is a table displaying three Cool LEGO Site of the Week buttons. Note the use of ~v| to align the data to the bottom of the cells and to center the data horizontally within the cells. You write...
You get...
Further Examples Examples of higher complexity are outside the scope of this brief User Guide. However, here is a short list of external examples which you may wish to study:
Computer code Word mode To express a word or phrase in a computer-style (or typewriter-style) typeface, for example a key on the keyboard or something you would like a reader to type, use a pair of vertical bar characters around words. Vertical bar characters in FTX activate HTML’s <TT> (teletype) font, for example: You write...
You get... Press the Enter key. Since the vertical bar is special, you need to use a backtick if you want to display an actual vertical bar character -- just as you would for {, }, [, ], <, and >. For example: You write...
You get... I can write teletype stuff and I can write vertical bars |. Between vertical bars, {, }, [, ], <, >, and _ are automatically protected from their normal FTX interpretations. That is, in the context of displaying computer code, { and } do not produce italics, [ and ] do not produce boldface, < and > do not produce links, and pairs of _ do not produce underlined text. Instead, these characters appear naturally, for example: You write...
You get... The size is given by $foo_bar->[zot]{glort}, if present. However, when writing computer code in word mode (using a delimited pair of vertical bar characters), you do still need to use a backtick character for ` and | inside a pair of vertical bars, for example: You write...
You get... The vector $C is computed as $A|$B. By far my favorite shell idiom is ...|sort|uniq -c|sort -n. Block mode You can also express entire blocks of text as pre-formatted text in the teletype font by using a vertical bar followed by a space at the beginning of each such line, for example: You write...
You get... int main(int argc, char *argv[])
{
...
}
In block modes, all characters on the line (after the initial vertical bar
and accompanying space character) are protected from their normal FTX
interpretations -- even ` and |. Thus, you can take any block of computer
code and prefix it with a vertical bar (and a space) without any worries.
Block modes require a space character after the initial vertical bar in order to prevent accidental interpretation of word-mode (delimited pairs of vertical bars) as block mode when a short computer word or phrase in a regular paragraph happens to appear at column 1. This space character is purely syntactical and is not treated as part of your actual line. Subsequent space characters, however, are treated as part of your actual line. Double block mode You can use two vertical bars followed by a space at the beginning of each line in a paragraph to show that block in a lightly shaded background with a thin border, for example: You write...
You get...
LEGO Sets Inserting LEGO sets in your pages is easy. All you need is the set number from LUGNET’s LEGO Set database. You write...
You get...
Beware of ambiguities The LEGO Company has, unfortunately, on occasion released two or more sets under the same set number. For example, LEGO set #6848 was used in 1985 and then again in 1988!
Stranger things have happened. In 1989, a value pack numbered #1974 used that same number #1974 for all three of the constituent sets within it!
And in 2000, the DUPLO Egg set #2751 actually came in four different flavors:
Avoiding ambiguities In cases of ambiguity, an appendage is applied to the set number. A fully unambiguous Set ID consists of the set number (for example 1974), followed by an underscore (“_”), followed by an issue number (almost always 1, but in the case of set #1974, it’s 1, 2, 3, or 4). You write...
You get...
How do you figure out what number to put after the underscore? You look at the very end of the URL in the set database and use that. For example, if this is the URL of the set that you want to show: http://guide.lugnet.com/set/6861_2 then you would write: <<LEGOSet(6861_2)>> LEGO Elements Inserting pictures of LEGO elements in your pages is easy if you know the LDraw part codes. Everything you ever wanted to know about LDraw part codes and color numbers is available in Partsref.
You get... 
By default, a generic color (a sort of off-white, cream-colored beige) is used. If you know LDraw color numbers, you can apply colors.
You get... 
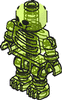
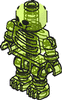
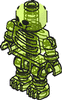
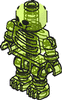
Multiplying Parts If you want to show several copies of an element, you can apply a repeat count. Ever wondered what a dozen transparent neon yellow/green skeletons might look like?
You get...            
Simple Layout And if you’re familiar with FTX tables, you can make cute little arrangements of bricks.
You get...
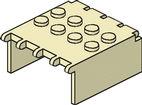
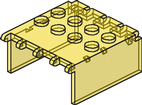
Arch Geometry You write...
You get...
Rainbow of Gems, Rocks, and Crystals You write...
You get...
World Flags You write...
You get...
Road Signs You write...
You get...
Technic Angle Connectors You write...
You get...
LDraw Color Chart This simple LDraw color chart is actually an FTX page. Here’s how it was done.
Including news articles Straight across You can embed linked abstracts of LUGNET news articles right into your own pages using double angle brackets <<>>. For example, if you are viewing an article with this URL: http://news.lugnet.com/announce/?n=376simply copy that URL and enclose it between double angle brackets -- but leave out the http://news.lugnet.com prefix: You write...
You get...
In a table LUGNET news articles can even appear in table cells, for example: You write...
You get...
LUGNET member polls Inserting a LUGNET member poll is easy. All you need is the poll number. You write...
You get...
Page transclusion: Including other pages The FTX document format has a very special and almost magical content-inclusion feature: not only can you include images and news articles in the pages you create, but you can also include whole other pages in your pages! In fact, doing this is extremely simple: Where you would normally link to a page using single angle brackets <>:
instead use double angle brackets <<>>:
It’s a little bit like embedding an image, except that the page you embed must be:
example and now the included page: All right, now you’re back to the regular page. The small paragraph above is not truly part of the page you’re viewing, but actually a copy of a different page (click the link that says “example” or the little square box on the right to view that page all by itself). Now here are a couple “real” examples, each pulling many separate pages together into one big page: “Transclusion?” Transclusion is a word coined by Project Xanadu® visionary Ted Nelson, who also coined the word Hypertext in 1963. Transclusion (also called transquoting) of materials is a form of transpublishing in which materials from one or more original sources are used or assembled at another location to make a new source. Transclusion of text (or of a page) is different from inclusion of text (or of a page). Inclusion implies actually including a copy of the source material, while transclusion implies storing only a reference to it and assembling a copy of it only when it needs to be viewed. Thus, when you transclude FTX pages, any changes made to the page referenced will automatically reflect in the page referencing it as well. (If you need to “lock in” to a particular historical revision of some FTX page, there is actually a way to do that, but it is beyond the scope of this tutorial.) Note: When you transclude someone else’s FTX page on LUGNET, the copyright notice at the bottom of the webpage changes to include the author whose page you are transcluding. Recovering older versions of your pages All of your editing changes are stored in a compressed chronological log on the server. If you ever need to go back to a previous revision of a page to look something up or perhaps grab a portion of content which no longer exists on the page, it is possible. First, you can view the raw FTX code for any FTX page by appending .ftx to the URL. For example, if you are viewing the page http://www.lugnet.com/~1234/foo/bar/gortthen you can also view that page’s FTX source by loading this URL: http://www.lugnet.com/~1234/foo/bar/gort.ftxSimilarly, you can view any revision of a any FTX page by appending $ followed by the revision number, for example: http://www.lugnet.com/~1234/foo/bar/gort$1 http://www.lugnet.com/~1234/foo/bar/gort$2 http://www.lugnet.com/~1234/foo/bar/gort$3and so forth. You can omit the revision number if you would like to review a chronological list of revisions, for example: http://www.lugnet.com/~1234/foo/bar/gort$Finally, you can append .ftx to an older revision’s URL if you would like to review the raw FTX code for an older revision, for example: http://www.lugnet.com/~1234/foo/bar/gort$1.ftx http://www.lugnet.com/~1234/foo/bar/gort$2.ftx http://www.lugnet.com/~1234/foo/bar/gort$3.ftx Future directions LUGNET’s FTX document format is designed to accommodate all sizes of documents -- from hundred-page tomes all the way down to single sentences, even single words. This flexibility yields potentially limitless uses: page templates, news content, weblogs, descriptive fields in databases, and countless other applications. The following are under consideration as future possibilities related to LUGNET Member pages. Some are planned for activation soon, while others are still in the “idea” phase.
FTX Quick Reference Card Here is an FTX reference card suitable for printing. Click on the sample shown below to download a high-quality version. The intended output size is 4” x 3½” (10 cm. x 9 cm.) unfolded or 2” x 3½” (5 cm. x 9 cm.) folded.
FTX FAQ: Answers to Frequently Asked Questions FTX is a text-based publishing format for making web pages on LUGNET. Pages can contain text, lists, images, hyperlinks, and more. For detailed information, please see the FTX User Guide. 1. Can I store my pictures on LUGNET? Not currently. The associated costs are relatively high, but falling. Users are encouraged to investigate image-hosting services on the Internet, most notably Kevin Loch’s BrickShelf.com. Since your images will still appear to be on LUGNET as they load into your member pages, you should always make sure that you have permission to make direct embedded links to any images that you include. 2. What about copyrights and disclaimers and stuff? To some extent, these are taken care of for you automatically. LUGNET shows a general legal disclaimer and copyright notice at the bottom of every page you create. (This does not necessarily protect you from liability of copyright infringement, however; you still need to act responsibly.) If you own an image or a body of text, or if it is in the public domain (meaning that it is not copyrighted), then of course you may use it. If not, always obtain permission from the copyright owner prior to using something which you do not own. An exception is linking to web pages on LUGNET: You may freely link to any web page on LUGNET, including other members’ pages, even if you do not first obtain permission. You may also transclude (include copies of) other members’ pages into your own pages using the special FTX page-transclusion feature. When you do this, their name will also appear at the bottom of your page showing that you have included content owned by someone else. A viewer is also able to jump directly to any transcluded page, making it effectively impossible to “steal” content from others without giving them credit. 3. Does LUGNET own the stuff I put up? Unless you specifically transfer copyright ownership: No, it does not. When you create personal pages on LUGNET, you retain copyright ownership of the data you input (assuming you own it in the first place). As part of LUGNET’s Terms of Use Agreement, you grant LUGNET, among other things, a non-exclusive license to adapt and publish your content on the World Wide Web. Thus, LUGNET does not own your content but is a publisher of it. You are free to use or publish your content (specifically, the data you input) elsewhere or license it to others at your own discretion. Note, however, that the license you grant to LUGNET when you input data is perpetual (meaning forever), irrevocable (meaning that you can’t later change your mind and reverse the grant of license), royalty-free (meaning that LUGNET does not pay you for your content), worldwide, and applies to any communications medium. 4. Why won’t HTML code work on my page? LUGNET Member pages use a special format called FTX rather than HTML. 5. Why use FTX over HTML? FTX is more streamlined than HTML. A typical block of HTML may contain a mixture of text and many “markup tags” (<TABLE>, <UL>, <BR>, etc.) and “character entities” (® © " ™ etc.), while the same block as FTX content would likely show your text with any formatting characters included inline with your copy. That makes FTX more compact and more legible when editing. It is important that everyone in the LUGNET community feel comfortable about creating their own web pages. Many people have no experience in this field. If methods are kept as simple as possible, it is hoped that everyone will become publishers. 6. Can FTX and HTML do the same things? It depends on what you want to do. If you expect only to write paragraphs of text, include hyperlinks, create simple tables, and show a few images, then they are much the same. But FTX wasn’t designed to be as general as HTML. FTX is a fast way to write formatted text or hypertext documents. Pages are quick, clean, and consistent. FTX cannot do everything that HTML can do. However, it does have a few new tricks of its own. For example, FTX pages may include copies of whole other FTX pages through a special kind of hyperlink which does not exist in HTML. 7. Have you considered offering a restricted subset of HTML for those who are
comfortable with HTML? It may be offered someday. For now though, we wish to give this simpler system a complete test. 8. What about tables? And colors? Simple two-dimensional tables are possible in FTX (See the User Guide page for more details). Complex layouts or nested tables are not available in FTX code, although a future version of FTX may include stronger table support. We’re also thinking about how to handle colors. 9. Are there any size limits? Currently, for practical reasons relating to HTML forms, a single page is limited to 65,000 text characters of FTX code. However, you can create larger overall pages using the page transclusion feature, which imposes no limits on the sizes of composite pages. There is currently no system-enforced limit on the number of FTX pages that you are allowed to create. 10. Can a friend and I work on a page together? Currently, no. However, it is technically possible. We may enable you to open some of your pages to editing by other LUGNET Members. You would have control over which pages and who you would allow editing access. 11. Can I sell stuff through my pages? If:
However, even if the answer is Yes, you still mustn’t ever spam anyone via email or post messages about your sales to discussion groups excessively. That is, a few messages to discussion groups are OK (so long as the groups permit this in their charters), but an excessive level is not. (You’ll probably find out quickly if you annoy someone.) Sending direct email solicitations to anyone regarding pages you create is also a big “no-no.” 12. I’m an associate seller for Foo.com. Can I build a virtual store on
LUGNET? See previous question and answer. Also bear in mind that LUGNET is an Amazon.com Associate with links to books, LEGO® sets, and other items using the Amazon.com Associate ID lugnet. Thus, if you make links to items for sale using a different associate ID, you may take potential commissions away from LUGNET. Incidentally, if you would like to help LUGNET, you are more than welcome to make links to products for sale at Amazon.com using LUGNET’s Amazon.com associate ID. For example, if you wanted to include a link to The Ultimate LEGO® Book (ISBN 078944691X), you would make a URL like this one: http://www.amazon.com/exec/obidos/ASIN/078944691X/lugnet/ 13. Can I display banner ads (like ILE)? If you can figure out a way to display them, yes, you may. However, LUGNET’s Member pages facility is not intended as general-purpose web hosting. Please keep your pages tasteful, on-topic, and of interest to the online LEGO® enthusiast community. 14. Can I register my pages with a search engine? You could, although doing so would probably have no effect. Since nearly all webpages on LUGNET are dynamically generated, web crawlers can have a noticable impact on the server, especially when accessing URLs representing alternative views of pages. Thus, LUGNET has a robots.txt file which asks crawlers to steer clear in many cases. What we’d like (separate from having an integrated search engine for Member pages right on LUGNET) is to find a way to submit specific pages to major search engines and allow them access to these specific pages, while still turning away problematic crawlers. Solving this problem may be easy for some search engines and difficult for others. 15. Do the initials FTX stand for anything? FTX is short for “formatted text” (or, if you prefer, “fancy text”). (By the way, HTML is short for “hypertext markup language.”) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
All text, images, or trademarks in this document are the intellectual property of their respective owners. |
| |
©2005 LUGNET. All rights reserved. - hosted by steinbruch.info GbR |